Top Local Databases for React Native App Development
React Native powers most mobile apps and its popularity is not a secret. It is a cross-platform mobile framework that is used for app and web development. Developers can build applications that can run on different platforms like Android, iOS, and Windows using React Native. They have to find the best local database for react-native to make the app scalable and robust.
Incorporating the right database in the app is a crucial step because it affects the performance of the app. When you decide on the technology stack at that time decide on the database type as well. A top React Native app development company does the same when working on an app-building project.
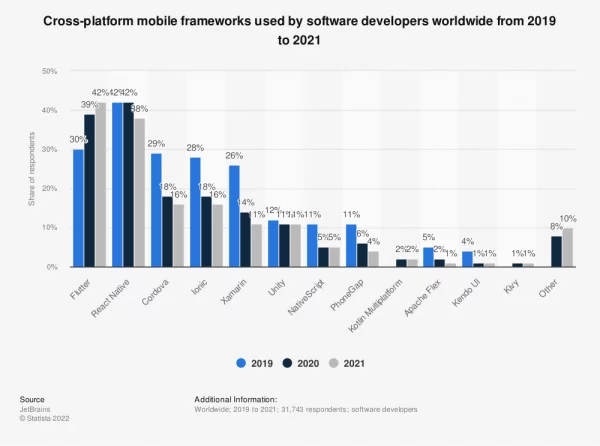
Since React Native is a popular cross-platform framework businesses expect high-performing apps from it. Have a look at the image below to know the cross-platform frameworks used by software developers in the world from 2019 to 2021.
If you are clear about which database would be the right choice for your app, you can come up with a high-performant, scalable, and robust solution. Although it is a challenging task to select a technology stack for an app, it’s an inevitable step. And selecting the suitable database type is one of the important steps.
In this blog, you will get to know about the crucial databases for React Native app development and the factors to consider while choosing a DB (Database). Let’s begin!
Also Read: Why Are Developers Planning to Drift Towards React Instead of Angular?
Top 10 Local Databases for React Native App Development
You can efficiently manage a large amount of information using a Database for your app. Choosing the right react-native database makes alteration, deletion, addition, and other editing processes easy. Here are some of the local and important databases for you, have a look at them in the space below.
- Realm
- Firebase
- Sqlite
- PouchDB
- MySQL
- MongoDB
- Watermelon DB
- Vasern
- AsyncStorage
- Berkeley DB
This is the list of the best local DB for react-native. Now move ahead to know about each DB in detail below.
1. Realm
It is an object-oriented and open-source database. Developers choose Realm because it is 10 times faster than the relational database. Realm is lightweight but the best engine for handling a massive amount of data for React applications. Let’s know some benefits of using Realm DB.
- Allows mobile app development with offline capabilities
- Supports wearables and tablets besides mobile apps
- Uses different encryption methods for security purposes
- Synchronization keeps running in the background to save users’ interaction
- Has the excellent set of APIs
- Can fix queries better than SQLite and other databases
- Realm is simple to start and scale
2. Firebase
Firebase is maintained by Google and trusted by many games and apps like The New York Times, HalfBrick, Duolingo, Trivago, Gameloft, and many others. This database supports a real-time NoSQL database for React Native development. React can make a good tech stack and MERN is an example of that. You can know, whether MEAN or MERN development is the best for your start-up. Meanwhile, know the benefits of choosing Firebase React local database.
- Developers select it for offline data alteration and data synchronization
- Capable to fill MVC requirements for mobile applications
- Full access to data removal from the Google server
- Flexible to combine with any app easily
- Provides offline access to users by caching data on devices
- Synchronizes data throughout the different platforms.
3. SQLite
SQ Lite is used for storing and maintaining data locally in React Native apps. Developers can integrate this DB easily because it is a lightweight library based on a relational database. It is a C language library and implements a fast, self-contained, full-featured, and high-reliability SQL database engine. A lot of developers use the SQLite database engine in React Native apps. Have a look at some benefits of using SQLite.
- SQLite file format is cross-platform, stable, and backward compatible
- The “Lite” stands for database’ lightweight which needs a minimal setup.
- SQLite saves data in the cross-platform database file.
- SQLite is ACID-compliant, and thus executes almost all SQL standards.
4. PouchDB
PouchDB is an open-source javascript database. It preserves data in JSON format and enables all CRUD functions like Create, Read, Update, and Delete using a simple JS API. You can store data even when offline and sync it later with compatible servers. Let’s know some benefits of using the local database React native Pouch DB below.
- It is lightweight and helps to secure data easily for React Native App.
- Has an in-built authentication system for React Native applications.
- Allows password storing in a harsh form with the PBKDF2 Crypto Algorithm
- You can sync data with any supported server.
- Pouch DB is made with Couch DB protocols
- Pouch DB React Native local database supports offline and online data storage.
5. MySQL
It is highly compatible with the React Native local database because it’s a relational database. Many developers use MySQL for React Native app development because it offers several benefits. Explore them in the space below and know is it good for your project or not.
- It offers high-performance and flexibility
- Has excellent encryption standards for security
- It can handle a large amount of complex data due to its ergonomic structure
- Developers choose it for large amounts of data storage.
6. MongoDB
MongoDB is a server-side local database for React Native. Most developers choose it for complex applications. MongoDB uses key-value and a relational database to store objects in JSON with robust schemas. You can find significant solutions for React Native app by using it. MongoDB is a crucial part of the MEAN and MERN stack. Many developers use it for Angular app development as well.
Let’s know the advantages of using MongoDB for React Native app.
- It allows all types of data structures to be modeled easily
- Its data formate BSON is based on the pattern of JSON
- MongoDB allows the creation of clusters having real-time replication.
- Allows sharing of large collections across multiple clusters for effective performance.
- It has a convenient JavaScript API for search queries which simplifies the search process.
7. Watermelon DB
Watermelon DB offers excellent performance to React Native Database and was built with the purpose to optimize the React Native DB. Many developers show interest in Watermelon DB because it can scale thousands of records in a minute. The benefits are as follows.
- Watermelon DB can handle highly cached and multi-threaded async functions.
- Allows offline first system by synchronizing engine.
- Enables simple data plugging into components.
- Allows static typing with the flow.
- Optimized for developing complex applications in React Native.
- Uses lazy strategy for handling data persistence.
8. Vasern
It can be the best database for React because it is lightweight, open-source, and fast. Vasern API is used for cloud storage and syncing across the app’s clients. Its design is inspired by various data sources. Explore the benefits in the space below.
- Vasern is developer-friendly and allows end-to-end database syncing.
- Developers choose it because of its consistency and high performance.
- It enables fast operation for React Native applications.
- Vasern is an open-source database that focuses on app performance.
9. AWS DynamoDB
It is a NoSQL server-side database. This database is exclusively designed for Amazon web services. You will not have to pay for the first 25 GB but later on, it will charge you as per the GB consumed.
- You will not have to spend much on its management because it is decentralized.
- DynamoDB is capable of autoscaling performance to maximize the performance
- You can ask for on-demand and provisioned capacity modes
- You can develop business-focused React Native apps with AWS DynamoDB ACID transaction support
- Moreover, you can recover data in a short time.
10. Berkeley DB
It is the best local database for mobile apps because it offers API for multiple languages for iOS and Android. Berkeley is an open-source and high-performing backend for React Native. The developers can handle data in multiple ways using Berkeley. Know more about this database in the below points.
- Berkeley DB handles data in multiple ways
- Supports various data items for a single key.
- It is simple to use which makes it a popular choice
- It supports concurrent access by many users
- Offers industrial-strength, surviving system, and disk crashes.
So, this is all about the top 10 React Native Database. Now you are familiar with them so choose the best for your project. But how will you choose because all seem good? That is why I am presenting you with the below section.
How to Choose a Database for React Native App Development?
You have an app idea and know the best Databases for app development. But do you know which would be the right choice for your project? For the selection of the same, you need to consider some factors. Have a look at these factors in the space below.
- The Complexity of the Data
- Handling Data Conflicts & Concurrency
- Memory Management
- Syncing Data Online
- Ease of Use
Let’s know about each factor in the detail below.
1. The Complexity of the Data
Data is preserved in the form of JSON structure or in the form of key values for many applications. So, it becomes vital to choose a database that can deal with complex data structures like full objects and documents.
2. Handling Data Conflicts & Concurrency
Data conflicts increase when your add more cooperation-associated features to the app. Here is a need to identify the databases that can handle conflict management. Moreover, stay alert to the ways to handle sync. As the app gets popular, more people use it and the responsibility of developers also increases.
3. Memory Management
Apps get crashed when data is not handled properly. That is why big databases also clear their cache on regular basis. It is an important step to ensure that sufficient memory is available for the new data. Moreover, it helps the app to run smoothly and respond quickly.
4. Syncing Data Offline
Before you choose a react native database, make sure the DB allows syncing data offline. It is important to run an app in offline mode. Thereby, when internet connectivity is not up to mark, you can still use the app to its fullest. So, it is imperative to incorporate syncing data offline.
5. Ease of Use
Ease of Use is a crucial thing to consider because developers can make an impeccable and impressive React Native app with less effort. It helps to save time and energy and put them to incorporate some innovative features into the app. Likewise, ease of use simplifies the job of the developer.
People also like to know: AngularJS vs React.JS vs Vue.JS vs NodeJS: A Detailed Comparison
What Is the Cost to Develop a React Native App?
React Native app development cost depends on many factors. Some of the factors are app type, platform type, features, functions, UI/UX designs, launching, and maintenance. So, we can tell you an estimated price of React Native app. It is somewhere $10,000-$50,000.
The price also depends on the type of developers you hire. You can go for offshore or in-house developers. When you choose offshore developers you can get an app at a low price. Likewise, if you hire freelancers you will need to find specialists like front-end developers, back-end developers, quality analysts, testers, and others separately.
Moreover, when you hire React Native app development firm, you get all the professionals in a place. Then the cost to develop a React Native app can be around $20,000-$70,000. If I talk about the hourly basis rates of developers, it is like the following.
Junior React Developer– $42/hour
Mid React Developer-$60/hour
Experienced React Developer– $100/hour
Frequently Asked Questions

How long does React Native app development take?

How to find the best Mobile app development company?

Can you migrate my app into React Native?

Why should I choose React Native for my app?
Request Free Consultation
Amplify your business and take advantage of our expertise & experience to shape the future of your business.