11 Benefits of Using AngularJS for Frontend Development in 2023
Introduction: AngularJS for Frontend
One of the hottest trends in the world of tech in 2022 would be frontend development. If you were a front-end developer before a decade, it might’ve been sufficient to develop engaging websites if you knew CSS, HTML, and jQuery. But today web developers have a huge ecosystem that keeps them on a constant learning curve. They can use Angular the best structural framework to extend HTML code. If you think about frontend development there are myriad frameworks, libraries, and tools to master. Here we will talk about AngularJS for Frontend.
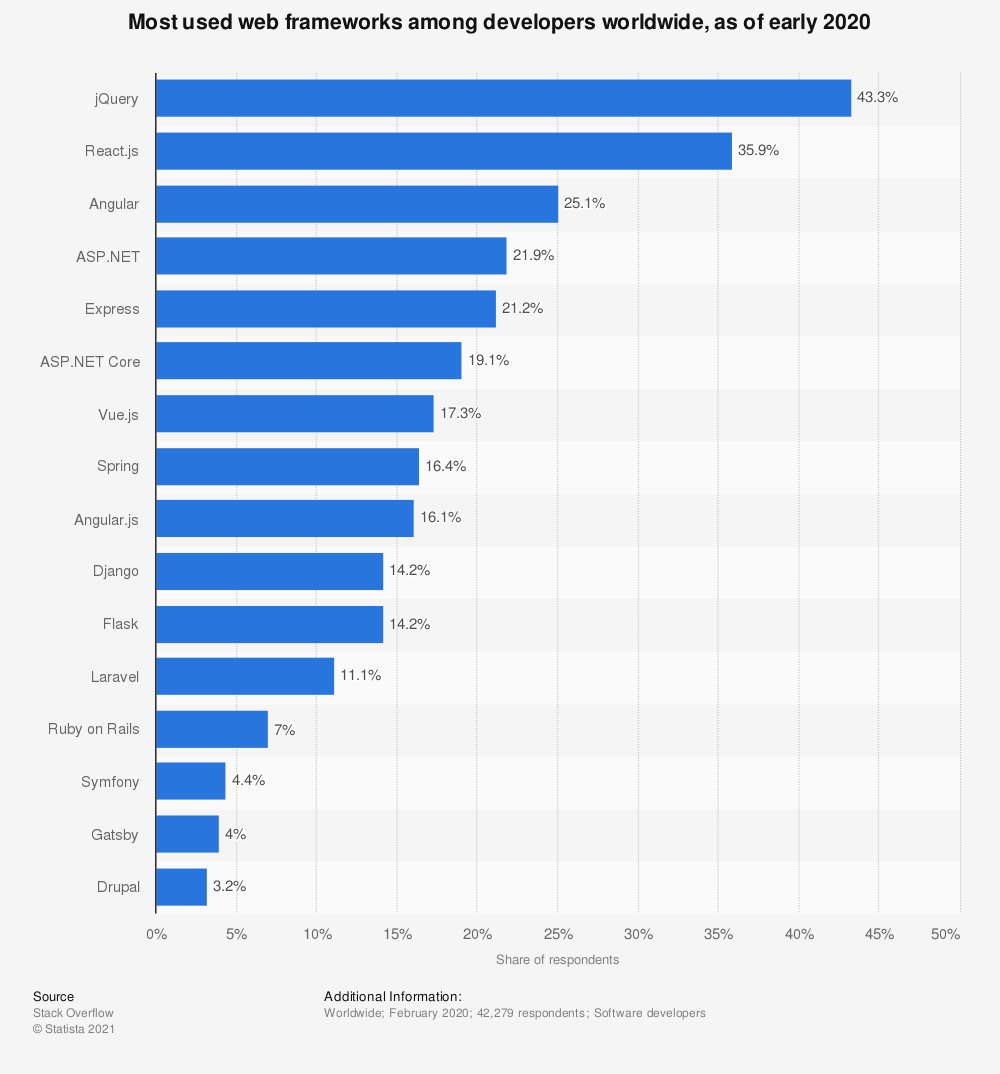
One of the surveys from Stack Overflow state that in 2020, AngularJS for frontend development is one of the best frameworks you can opt for. AngularJS happens to be a frontend JavaScript-based framework that can be primarily used to create single-page web applications (SPAs).
This read brings you the benefits of web development using AngularJS for frontend development in 2022. Let’s dive into it.
What is AngularJS?
Google in the year 2009 developed this versatile open-source JavaScript framework known as AngularJS. The sole aim of creating this framework was to make front-end development convenient for developers, so it’s not a server-side script. AngularJS serves well to a wide spectrum of companies and developers. Ranging from responsive web applications to enterprise application development or any other web development requirements, AngularJS has covered it all.
The framework is great for developing dynamic websites and also supports the MVC programming structure. Making use of these features an AngularJS development company can create robust websites that serve the unique demands of clients.
Using AngularJS one can automatically and efficiently synchronize data with only a little effort. Moreover, it allows an NG model that you can use for inbuilt-directives. Designers and developers demand using AngularJS as it helps them curate the application’s architecture in depth. This is the reason why some renowned business companies such as Amazon, Netflix, PayPal, Udemy, and Gmail prefer using AngularJS.
Here’s a graph that shows the popularity and use of Angular over the other frameworks.
Having learned in brief about what AngularJS is, let’s understand the prominent reasons you should choose the same for front-end development.
Benefits of Using AngularJS for Frontend Web Development:
Here are the top 10 reasons that answer why AngularJS for web development is the perfect fit.
- Easy to use
- Impressive and interactive user interface
- Code reusability
- Huge community support
- Two-way data binding
- Supports MVC and MVVM architecture
- Best suitable for Enterprise Web Apps
- Highly Performant
- Single-Page Apps (SPA) support
- Support from Google
- Great testing features
Easy to Use:
As compared to other frameworks AngularJS is quite easy to work with. The framework functions with the MVC architecture and hence it can apply data models without having to work on the getter and setter functions. The framework also requires less code which saves a lot of effort and time for developers. Consequently, you can use Script src to load external scripts dynamically.
Code Reusability:
One of the major reasons why developers prefer using AngularJS is because they can efficiently use the same code that has been written before. This accounts for a faster app development process.
On the other hand at the time of modifications or customization one can easily do the same by making only the necessary changes in the code. An AngularJS web development company would make the best use of this feature to help build your project in the least possible time. In addition to this, it also creates a self-explanatory and better user interface to design an engaging user experience within the program. If you want to repeat a set of HTML code NG repeat makes it easy.
Huge Community Support:
AngularJS possesses a huge community of experts that are ready to help each other. The community promotes rapid web app development by answering queries as quickly as possible. The experts of the community have years of experience in front-end development and related problems. Making use of the same they can solve the most complex problems in no time. In addition, you can use form controls in Angular to control data values and validation information.
Two-Way Data Binding:
This is one of the most amazing features of AngularJS. A two-way data binding helps you transition between the architecture model and view. It also fosters accurate integration between the DOM and model.
This feature helps to influence app objects immediately with the changes made in the user interface and vice versa. In a nutshell, changes mapped on the UI will reflect in the app interface too. A programmer can make convenient changes to code using this feature while observing the same on the app interface. This is also the reason why AngularJS tops the list of most demanding frameworks made by any web development company.
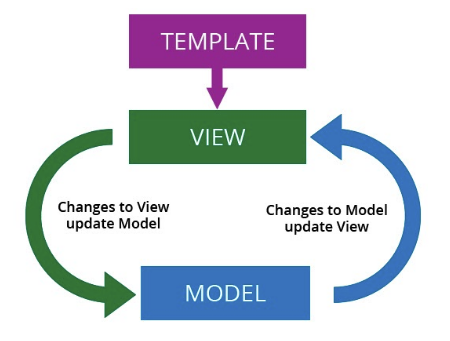
Supports MVC & MVVM Architecture:
MVC is considered to be a primary module for web app development. AngularJS with its use of MVC architecture supports building robust and interactive web applications. Programmers can split apps using the MVC architecture. Using the same AngularJS development company can save a lot of time. It also allows them to deliver projects on time by meeting deadlines. Moreover, you can define the root element of Angular with the NG app.
The framework is also known for integrating the model-view-view-model architecture. Using the same, the app can be divided into 3 parts. Now you can use one for viewing data, one for data management, and the third can act as a bridge for retaining the connection between the view and the model.
Best Suitable for Enterprise Web Apps:
Global businesses need robust, large-scale, and dynamic web applications to offer desired features. To achieve this feat one has to create enterprise-level web apps using cutting-edge codes and sturdy databases. The prime requirement for these apps is that they must observe the essential guidelines, are user-centric, business-driven, and customizable.
This niche set of requirements makes AngularJS a perfect fit. Angular is what makes the app maintainable, scalable, and secure. As the language is transcribed in TypeScript, it makes the platform perfect for attaining goals. Some of the other stand-out aspects of this language are as follows:
- Auto-completion
- Improved navigation features
- Easy maintenance
- Reusable code
Highly Performant:
A frontend development company would use AngularJS to develop functional and feature-rich web apps, that are engaging as well as highly performant. Some of the most unique features of this framework such as directives, routing, data binding, form validation, and more help programmers create scalable and robust apps in a short period of time. Likewise, Angular allows good function scope as well.
Single Page Apps (SPA) Support:
Single-page applications help with quick website transitions. The website would be the same in appearance and functionality as native apps. A browser has a default method of loading entirely new pages. In a SPA a website interacts with a browser and replaces the current page with new Web data.
AngularJS efficiently supports the creation of SPAs. The perks of creating a SPA are, it’s cross-platform compatible, easily loads pages, is easier to maintain, and offers an engaging user interface.
Support From Google:
Google depends on the AngularJS architecture to support its own apps. So you can imagine the support from the communities is humongous. Google also offers the auto-upgrade benefit for AngularJS whenever they roll one out. And due to the tech giant’s support, the language has also gained huge credibility. The same also accounts for the massive developer community from whom one can seek advice anytime.
Great Testing Features:
One can quickly test their apps using the AngularJS platform. The platform also makes unit and end-to-end testing possible. You can monitor how your web application’s components are created using testing features such as spring boot. In addition to this, you can handle dependencies using the research features. Dependency injection is also helpful in the same.
The extensive feature set of AngularJS eliminates the need for programmers to support their applications through third-party apps. Hence, saving a lot of time and money.
Wrapping Up:
This brings us to the end of this blog. Above we learned the top 10 benefits of using AngularJS for front-end development. With more and more businesses understanding the importance of having a digital presence, there is an exponential increase in website creation.
If you’re someone who has realized the same with the incoming Covid crises, you shouldn’t waste any more time thinking. You can easily hire AngularJS developers by getting in touch with a web development company like Technource.
With our years of expertise in web app development, we can build you a website that caters perfectly to your needs in no time. You can observe our previous work in form of case studies on our website. Get in touch with us today by signing up for a free consultation or give a ring anytime between our office hours and we’d be happy to help you. Thank you for reading.
Request Free Consultation
Amplify your business and take advantage of our expertise & experience to shape the future of your business.